Cookie SameSite - ошибка логинизации
Куки!!! Социальная сеть!!!
Ребята, проблема назревала и моё: ай, пока работает будет ещё год работать... Начало подводить! И в Chrome у многих начала всплывать проблема!
Вроде как я поставил нужные настройки для Cookie на сервере и теперь всё будет хорошо!
Если у вас само по себе не заработало, то вам нужно:
- вылогиниться с сайта (прямо где вы сейчас читаете эти строки)
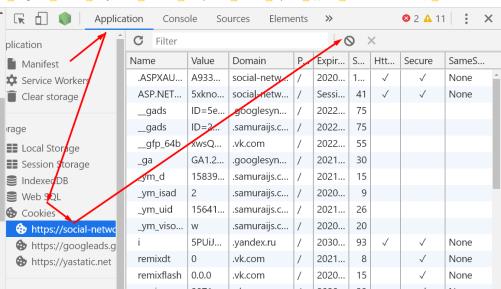
- если не заработало, то для текущего сайта вам нужно зачитить Cookie (Панель разработчика - Application -Cookie - social-network... - очистить куки)

После этого должно быть всё ок.
В кратце, откуда суть проблемы...
Браузеры всё больше и больше паряться о безопасности данных, для этого заставили все сайты пересесть на https, для этого активировали CORS, и сейчас навязывают эти CORS даже для статики, защищают ваши куки с помощью атрибута SameSite... Последнее и явилось причиной!
Я давно видел уведомление, давно примерно знал, что куда и как, но... Пока петух не клюнет)) Вы понимаете: пока работает, ничего трогать и не будем!
Но пришлось. Если у вас по каким-то причинам не заработало, пишите в комменты! Будем решать проблему дальше!
Комментарии (0):
В сафари все работает без проблем
Всем привет! На 80 видео, где правим инициализацию приложения, почему-то при перезагрузке страницы происходит logout, приходит isAuth: false. Не понимаю что сбрасывает авторизацию при перезагрузке страницы.. rememberMe на сервер уходит при логине.
В чем может быть причина?
Access to XMLHttpRequest at 'https://social-network.samuraijs.com/api/1.0/status' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
PUT https://social-network.samuraijs.com/api/1.0/status net::ERR_FAILED
Uncaught (in promise) Error: Network Error
at createError
at XMLHttpRequest.handleError
1) Access to XMLHttpRequest at 'https://social-network.samuraijs.com/api/1.0/users/follow/7046' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
2)POST https://social-network.samuraijs.com/api/1.0/users/follow/7046 net::ERR_FAILED
3)createError.js:16 Uncaught (in promise) Error: Network Error
at createError (createError.js:16)
at XMLHttpRequest.handleError (xhr.js:83)
Запрос
axios.get("https://social-network.samuraijs.com/api/1.0/users")
Выдает ошибки
1) Access to XMLHttpRequest at 'https://social-network.samuraijs.com/api/1.0/users' from origin 'http://192.168.0.10:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
2) xhr.js:178 GET https://social-network.samuraijs.com/api/1.0/users net::ERR_FAILED
3) createError.js:16 Uncaught (in promise) Error: Network Error
at createError (createError.js:16)
at XMLHttpRequest.handleError (xhr.js:83)
Request URL: https://social-network.samuraijs.com/api/1.0/users
Referrer Policy: no-referrer-when-downgrade
cache-control: no-cache
content-length: 0
date: Tue, 05 May 2020 10:32:09 GMT
expires: -1
pragma: no-cache
reason: Необходимо установить API-KEY платного аккаунта
status: 403
x-aspnet-version: 4.0.30319
x-powered-by: ASP.NET
:authority: social-network.samuraijs.com
Что не так?
createError.js:16 Uncaught (in promise) Error: Request failed with status code 403
at e.exports (createError.js:16)
at e.exports (settle.js:17)
at XMLHttpRequest.p.onreadystatechange (xhr.js:61)
social-network.samuraijs.com/api/1.0/profile/6545:1 Failed to load resource: the server responded with a status of 403 ()
createError.js:16 Uncaught (in promise) Error: Request failed with status code 403
at e.exports (createError.js:16)
at e.exports (settle.js:17)
at XMLHttpRequest.p.onreadystatechange (xhr.js:61)
При входе с браузера выдаёт такое, если с локал хоста то всё норм, как решить данную проблему?
Точнее не скажу - последнюю неделю не занимался.
А тут полез - а оно того. Разлогинивался - залогинивался. Из хрома и из файрфокса - одно и то же.
1. Google Chrome:
В самом верху три вертикальные точки >>> Настройки >>> Файлы cookie и другие данные сайтов >>> Сайты, которые всегда могут использовать файлы cookie >>> Добавляем: "https://social-network.samuraijs.com/";
*2. Mozilla FireFox: *
Вверху справа меню (три горизонтальные полоски) >>> Приватность и защита >>> скролим до Куки и данные сайтов >>> Управление исключениями >>> Добавляем: "https://social-network.samuraijs.com/" >>> Нажимаем "Разрешить".
https://social-network.samuraijs.com/api/1.0
тк в консоли выбивает 404 при попытке подключения к данной ссылке по axios запросу
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
вот так добавь
Мне помогло: перед тем ,как сделать запрос, задать параметр axios.defaults.withCredentials = true;
at createError (createError.js:17)
at settle (settle.js:19)
at XMLHttpRequest.handleLoad (xhr.js:60)
Ну а в целом свой серв с АПИ на экспрессе (соседнем окне вс кода) все же нужно будет научиться запускать, чтобы шустрее обучаться
такие вот дела... второй день пошел. Нужна помощь.